ResponsiveDesign

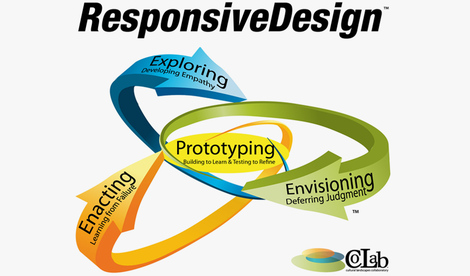
ResponsiveDesign is an approach developed by the CoLab. It is centered around the construction of prototypes, and focuses on the 3 E's: Exploring, Envisioning, and Enacting. ResponsiveDesign empowers the learner in positive ways by allowing her to discover success through creativity, and even through failure.
This year, my goal is to implement ResponsiveDesign in my own practices as a classroom teacher. I'm going to introduce this model to a group of English I Honors students, with the goal of eventually handing over more control to my students. I want them to use ResponsiveDesign to develop their own projects throughout the semester. This is a way for me to differentiate my instruction, emphasize the Common Core State Standards and harness the creativity that my students already possess.
This year, my goal is to implement ResponsiveDesign in my own practices as a classroom teacher. I'm going to introduce this model to a group of English I Honors students, with the goal of eventually handing over more control to my students. I want them to use ResponsiveDesign to develop their own projects throughout the semester. This is a way for me to differentiate my instruction, emphasize the Common Core State Standards and harness the creativity that my students already possess.
RESPONSIVE DESIGN TAKE 1: Pencil Holder Prototypes

I decided to first introduce my students to the ResponsiveDesign model by having them construct prototypes of pencil holder for each other. First, we Explored. We generated a list of questions that we should ask our partners. For example:
Next, students Envisioned. With the wants and needs of their partners in mind, I asked students to draw a rough sketch of the perfect pencil holder.
Then, I presented students with basic art supplies to work with as they constructed their prototypes: foam sheets, construction paper, sequins, Play-Dough, pipe cleaners, tissue paper, scissors, glue, pom pons, etc. The students were excited to build their prototypes, but some students got wrapped up in perfecting the prototype.
- What is your favorite color?
- What is your favorite animal?
- What kind of food do you like?
- What are your favorite sports and hobbies?
- Do you like simple things, or elaborate colorful things?
Next, students Envisioned. With the wants and needs of their partners in mind, I asked students to draw a rough sketch of the perfect pencil holder.
Then, I presented students with basic art supplies to work with as they constructed their prototypes: foam sheets, construction paper, sequins, Play-Dough, pipe cleaners, tissue paper, scissors, glue, pom pons, etc. The students were excited to build their prototypes, but some students got wrapped up in perfecting the prototype.
RESPONSIVE DESIGN TAKE 2: The Novel Website

Task: Design a website for a novel.Exploring: First, students developed empathy by considering who would visit a book's website. If you were to develop the perfect website for a book, who would be your audience? Answers included: teachers, students, book lovers, and writers. Students were then asked to keep their audience in mind as they generated features to include in their "perfect" website.
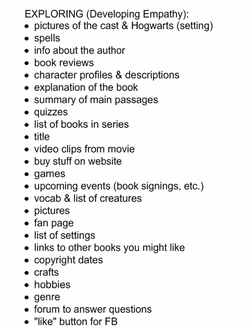
Envisioning: Students were asked to generate a list of features that someone visiting this "perfect website" would like. They deferred judgement to come up with creative ideas for a Harry Potter website. After brainstorming in groups, students' shared with the entire class, compiling a master list. The list was printed and distributed to each group to reference during the construction of prototypes. The list, shown at right, included many interactive and multimedia elements.
Prototyping: Students sketched prototypes of the perfect web page for a selected novel.
Envisioning: Students were asked to generate a list of features that someone visiting this "perfect website" would like. They deferred judgement to come up with creative ideas for a Harry Potter website. After brainstorming in groups, students' shared with the entire class, compiling a master list. The list was printed and distributed to each group to reference during the construction of prototypes. The list, shown at right, included many interactive and multimedia elements.
Prototyping: Students sketched prototypes of the perfect web page for a selected novel.
